
Hi, guys In this tutorial, we will explore the Scratch Card in a flutter. We frequently buy cell phones, send money, or recharge them while scanning a store’s bar code to get cash back. To keep the user engaged with the program and maintain user maintenance, cashback is a clever option. For the normal user, it’s just a game of chance. Now we are going to see how to implement Scratch Card using the Scratch package in your flutter project. You probably have a lot of questions about making scratch cards in a flutter, using them in apps, why we use them in apps and creating reward scratch cards in a flutter.
Scratch Card is one of the famous things you can see on different shopping applications and payment applications. These Scratch Cards are utilized to offer prizes, reward scratch cards, and cashback to users. It can have a wide scope of utilization cases; however, it is basically used to create random prizes for the application users.
Properties of Scratch Card :
There are some properties of a scratcher are:
- child: This property is used to declare the container and different Widgets.
- brush size: This property is used to give the different sizes of the brush during the scratch.
- threshold: This property is used to give the percentage level of the scratch area.
- onChange: This property is used to call back is called when a new part of the area is revealed.
- color: This property is used to set the color of the scratcher card.
- > Image: This property is used to declare an image on the scratch card.
- > threshold: This property is used to evoke the callback.
- > accuracy: This property is used to determine how accurately the report should progress. Lower accuracy means higher performance.
Implementation:
Step 1: Add a scratcher Package to your project
Open your pubspec.yaml file and add scratcher 2.3.0 package then click pub get buttom
dependencies: scratcher: ^2.3.0
Step 2: Add this code to create a simple Scratch Card
import 'package:flutter/material.dart';
import 'package:scratcher/scratcher.dart';
class ScratchCardPage extends StatelessWidget {
const ScratchCardPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Scratch Card'),
centerTitle: true,
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(
child: Scratcher(
color: Colors.grey,
brushSize: 30,
accuracy: ScratchAccuracy.low,
child: Container(
height: 250,
width: 200,
child: Center(
child: Text("You've won\n ₹ 15",style: TextStyle(fontSize: 18,fontWeight: FontWeight.bold,color: Colors.green),),
),
),
),
)
],
),
);
}
}
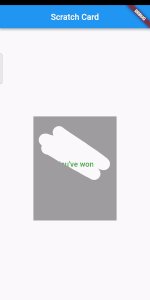
Output

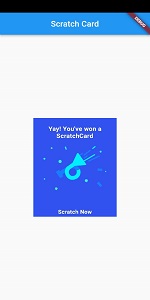
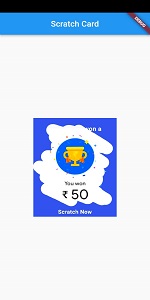
To create an Attractive Scratch Card in Flutter Implement this code
To attract the user into your UI you can add some images before scratching the card and after scratching the card like this
import 'package:flutter/material.dart';
import 'package:scratcher/scratcher.dart';
class ScratchCardPage extends StatelessWidget {
const ScratchCardPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Scratch Card'),
centerTitle: true,
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(
child: Scratcher(
image: Image(image: AssetImage('assets/images/scratch2.jpg'),),
brushSize: 30,
accuracy: ScratchAccuracy.low,
child: Container(
height: 250,
width: 200,
child: Center(
child: Image(image: AssetImage('assets/images/scratch3.png'),)
),
),
),
)
],
),
);
}
}
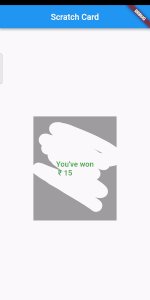
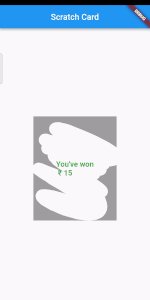
Output


Conclusion:
In the article, I have explained the Scratch Card of basic structure in a flutter; you can modify this code according to your choice. This was a small introduction to Scratch Card On User Interaction from my side, and it’s working using Flutter. in this card, you see in google pay Scratch Card, and Paytm scratch card similar to this.
I hope this blog will provide you with sufficient information in Trying up the Scratch Card in your flutter projects. For some scratcher properties, make a demo program and show a beautiful dialog open and scratch your card, and you will earn money/price using the scratcher package in your flutter applications. I think you understand How to create a scratch card, Where to use the scratch card in apps, why we use scratch cards in apps, and reward scratch cards So please try it.
So if you like our article then you can also read these articles: How to implement Modern Bottom Navigation Bar into Flutter, How to implement Pattern lock screen into Flutter, and how to implement an alert dialog box in a flutter.



