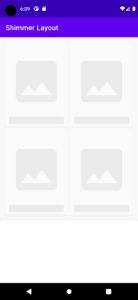
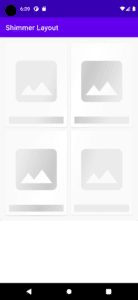
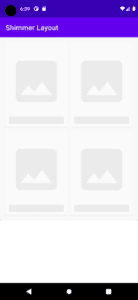
Shimmer Effect is one of the most popular features that we see in most Android apps. We can get to see this Shimmer Effect while loading the screen in animated form. Using Shimmer Effect in the Android app makes a good User Experience. In this article, we are going to see how to implement the Shimmer Effect in the Android app. A sample GIF is given below to get an idea about what we are going to do in this article. Note that we are going to implement this project using
Applications of Shimmer Effect
- Shimmer Effect is mostly used for loading the screen in an attractive form.
- Shimmer Effect gives a good appearance to Images in the Android app.
- Using Shimmer Effect in our app gives an Animated view of the image.
Step by Step Implementation
Step 1: Create a New Project
To create a new project in Android Studio click File->New->New Project in Android Studio. Note that select Java as the programming language.
Step 2: Add dependency of Shimmer Effect library in build.gradle file
Then Navigate to gradle scripts and then to build.gradle(Module) level. Add below line in build.gradle file in the dependencies section.
implementation ‘com.facebook.shimmer:shimmer:0.5.0’ Step 3: Working with the activity_main.xml file
Navigate to the app > res > layout > activity_main.xml and add
the below code to that file. Below is the code for the
activity_main.xml file.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="520dp"
android:elevation="5dp"
app:cardBackgroundColor="#F8F8F8"
app:cardCornerRadius="5dp">
<com.facebook.shimmer.ShimmerFrameLayout
android:id="@+id/shimmer1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
android:weightSum="2">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:baselineAligned="false"
android:orientation="horizontal"
android:weightSum="2">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<include layout="@layout/home_shimmer_layout" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<include layout="@layout/home_shimmer_layout" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:baselineAligned="false"
android:orientation="horizontal"
android:weightSum="2">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<include layout="@layout/home_shimmer_layout" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<include layout="@layout/home_shimmer_layout" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</com.facebook.shimmer.ShimmerFrameLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
</LinearLayout>
Step 4: Creating home_shimmer_layout.xml file.
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="240dp"
android:layout_margin="5dp"
android:background="@color/white"
android:elevation="8dp"
app:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical"
android:padding="10dp">
<ImageView
android:id="@+id/yogasanimage"
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/shimmer_loading_image"
/>
<TextView
android:id="@+id/yogasantitle"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/shimmer_color" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<!--shimmer color-->
<color name="shimmer_color">#CACACA</color>
and creating shimmer_loading_image in drawble.
Step 5: working with MainActivity.java file.
package com.examle.shimmerlayout;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.facebook.shimmer.ShimmerFrameLayout;
public class MainActivity extends AppCompatActivity {
ShimmerFrameLayout shimmerFrameLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
shimmerFrameLayout = findViewById(R.id.shimmer1);
shimmerFrameLayout.startShimmer();
}
}