
In this article, we learn how to implement a Time picker in a flutter project and how to use it. TimePicker is a material widget in a flutter that lets the user select the date Since in flutter there are no widgets available for the date picker then we will use showTimePicker() function. So we implement one flutter dependency on our project day_night_time_picker 1.1.3 day_night_time_picker is a Day Night Time Picker for flutter, it is a beautiful day and night time picker with animation and the sun and moon assets. we don’t need to add assets. A sample gif is given to Top to get an idea about what we are going to do in this article.
Step 1: Implement a day/night Time Picker in Flutter project.
dependencies:
day_night_time_picker: ^1.1.3
The final code will be
import 'package:day_night_time_picker/lib/constants.dart';
import 'package:day_night_time_picker/lib/daynight_timepicker.dart';
import 'package:flutter/material.dart';
class DayNightTimePicker extends StatefulWidget {
const DayNightTimePicker({Key? key}) : super(key: key);
@override
State<DayNightTimePicker> createState() => _DayNightTimePickerState();
}
class _DayNightTimePickerState extends State<DayNightTimePicker> {
TimeOfDay _timeOfDay = TimeOfDay.now();
void onTimeChanged(TimeOfDay time) {
setState(() {
_timeOfDay = time;
});
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Day/Night Date Picker',style: TextStyle(fontWeight: FontWeight.bold,fontSize: 20),),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
_timeOfDay.format(
context,
),
style: Theme.of(context).textTheme.headlineLarge,
),
const SizedBox(
height: 10,
),
TextButton(
onPressed: () {
Navigator.of(context).push(
showPicker(
context: context,
value: _timeOfDay,
onChange: onTimeChanged,
minuteInterval: MinuteInterval.FIVE,
is24HrFormat: false,
),
);
},
child: const Text("Pick Time "))
],
),
),
);
}
}
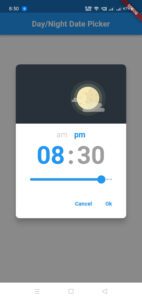
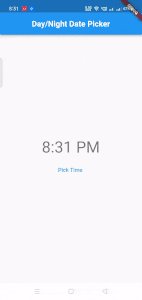
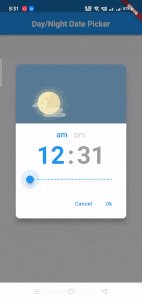
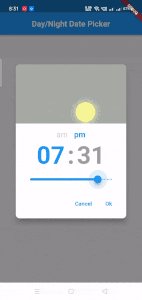
Output
conclusion
So we learn in this tutorial how to implement a beautiful and attractive user-friendly Day/Night Time picker. Code explanation step by step:
- main is a principal method called once the program is loaded.
- Once the program is loaded, the run app will run and call our stateful widget DayNight.
- As Flutter is based on a widget a widget is built.
- Creating MateriallApp that allows us to set app titles taking scaffold as a home.
- Creating Variable _time of type TimeDay initialized to the current time.
- The scaffold allows us to set AppBar and the body of the page.
- As an AppBar it’s a simple title.
- As a Body, it takes a central column.
- First Children Take a Text having a
- current time value stored in variable _time.
- Second, take a sized box with height.
- Third Take a button, on pressed it to show the daytime picker dialog.
- Creating a Method on time changed that takes the changed time in a variable time and stores it into our variable _time so that it can view on the user screen.