
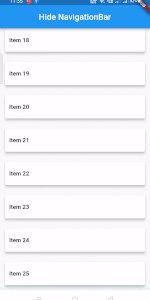
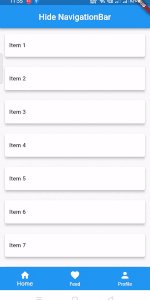
Hii guys I hope you all are doing well and preparing for upcoming events. So today we learn how to implement the Bottom navigation bar and how to Hide Bottom Navigation Bar while scrolling. this functionality is most important when you scroll the page and show some content and data to the user. This functionality effect user UI and grabs user attention to your app. Now don’t waste your time go to the coding part step by step.
Step1: First you Implement hidable: ^1.0.3 package
Open your pubspec.yaml file and implement hidable: ^1.0.3 and click Pub get button.
dependencies: hidable: ^1.0.3
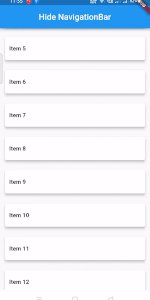
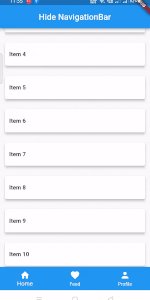
Step 2: Now add this code to implement Hide Bottom Navigation Bar in you project
import 'package:flutter/material.dart';
import 'package:hidable/hidable.dart';
class HideBottomNavigationBar extends StatefulWidget {
const HideBottomNavigationBar({Key? key}) : super(key: key);
@override
State<HideBottomNavigationBar> createState() => _HideBottomNavigationBarState();
}
class _HideBottomNavigationBarState extends State<HideBottomNavigationBar> {
@override
Widget build(BuildContext context) {
final ScrollController scrollController = ScrollController();
return Scaffold(
appBar: AppBar(
title: Text('Hide NavigationBar'),
centerTitle: true,
),
body: ListView.builder(
controller: scrollController,
itemCount: 25,
itemBuilder: (context, index) => buildCard(index + 1),
),
bottomNavigationBar: Hidable(
controller: scrollController,
wOpacity: true, // As default it's true.
// size: 56,
child: BottomNavigationBar(
backgroundColor: Colors.blue,
fixedColor: Colors.white,
unselectedItemColor: Colors.white,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),BottomNavigationBarItem(
icon: Icon(Icons.favorite),
label: 'Feed',
),BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'Profile',
),
],
),
),
);
}
}
buildCard(int i) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Card(
elevation: 5,
child: Padding(
padding: const EdgeInsets.only(left: 10,right: 10,top: 20,bottom: 20),
child: Text('Item $i',style: TextStyle(fontSize: 14,fontWeight: FontWeight.bold,),),
),
),
);
}

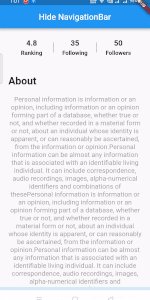
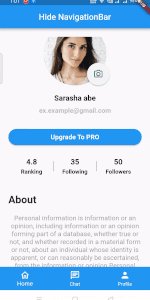
Now it’s time to see a more interesting property of this widget and try to implement them and create an interesting and attractive UI too.
import 'package:flutter/material.dart';
import 'package:hidable/hidable.dart';
class HideBottomNavigationBar extends StatefulWidget {
const HideBottomNavigationBar({Key? key}) : super(key: key);
@override
State<HideBottomNavigationBar> createState() => _HideBottomNavigationBarState();
}
class _HideBottomNavigationBarState extends State<HideBottomNavigationBar> {
@override
Widget build(BuildContext context) {
final ScrollController scrollController = ScrollController();
return Scaffold(
appBar: AppBar(
title: Text('Hide NavigationBar'),
centerTitle: true,
),
body: Padding(
padding: const EdgeInsets.only(left: 20.0,right: 20.0,top: 20.0),
child: ListView(
controller: scrollController,
children: [
Center(
child: SizedBox(
height: 150,
width: 150,
child: Stack(
clipBehavior: Clip.none,
fit: StackFit.expand,
children: [
CircleAvatar(radius: 80, backgroundImage: NetworkImage('https://www.rd.com/wp-content/uploads/2017/09/01-shutterstock_476340928-Irina-Bg.jpg?fit=640,427')),
Positioned(
bottom: 0,
right: -25,
child: RawMaterialButton(
onPressed: () {
},
elevation: 2.0,
fillColor: Color(0xFFF5F6F9),
child: InkWell(
child: Icon(
Icons.camera_alt_outlined,
color: Color(0xFF319964),
),
onTap:(){
//When user click the icon..
}
),
padding: EdgeInsets.all(15.0),
shape: CircleBorder(),
)),
],
),
),
),
Container(
margin: EdgeInsets.only(top: 20),
child: Text('Sarasha abe',style: TextStyle(fontSize: 18,fontWeight: FontWeight.bold,color: Colors.black),textAlign: TextAlign.center,),
),
Container(
margin: EdgeInsets.only(top: 10),
child: Text('[email protected]',style: TextStyle(fontSize: 16,fontWeight: FontWeight.bold,color: Colors.grey.shade400),textAlign: TextAlign.center,),
),
Container(
margin: EdgeInsets.only(top: 30),
child: ElevatedButton(
onPressed: () async{
},
child: Padding(
padding: const EdgeInsets.only(top: 10,bottom: 10),
child: Text('Upgrade To PRO', style: TextStyle(fontSize: 16,fontWeight: FontWeight.bold,color: Colors.white),
),
),
style: ElevatedButton.styleFrom(
primary: Colors.blue,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
)),
),
),
SizedBox(height: 20,),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
MaterialButton(
padding: EdgeInsets.symmetric(vertical: 5),
onPressed: () {},
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
'4.8',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 18,
color: Colors.black),
),
SizedBox(
height: 5,
),
Text(
'Ranking',
style: TextStyle(
fontWeight: FontWeight.bold, color: Colors.black),
),
],
),
),
Container(
height: 24,
child: VerticalDivider(
color: Colors.black,
)
),
MaterialButton(
padding: EdgeInsets.symmetric(vertical: 5),
onPressed: () {},
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
'35',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 18,
color: Colors.black),
),
SizedBox(
height: 5,
),
Text(
'Following',
style: TextStyle(
fontWeight: FontWeight.bold, color: Colors.black),
),
],
),
),
Container(
height: 24,
child: VerticalDivider(
color: Colors.black,
)
),
MaterialButton(
padding: EdgeInsets.symmetric(vertical: 5),
onPressed: () {},
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
'50',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 18,
color: Colors.black),
),
SizedBox(
height: 5,
),
Text(
'Followers',
style: TextStyle(
fontWeight: FontWeight.bold, color: Colors.black),
),
],
),
),
],
),
SizedBox(height: 40,),
Text('About',style: TextStyle(
fontSize: 25,fontWeight: FontWeight.bold,
),),
SizedBox(height: 20,),
Text("Personal information is information or an opinion, including information or an opinion forming part of a database,"
" whether true or not, and whether recorded in a material form or not, about an individual whose"
" identity is apparent, or can reasonably be ascertained, from the information or "
"opinion.Personal information can be almost any information that is associated with"
" an identifiable living individual. It can include correspondence, audio recordings, images, alpha-numerical identifiers and combinations of these"
"Personal information is information or an opinion, including information or an opinion forming part of a database,"
" whether true or not, and whether recorded in a material form or not, about an individual whose"
" identity is apparent, or can reasonably be ascertained, from the information or "
"opinion.Personal information can be almost any information that is associated with"
" an identifiable living individual. It can include correspondence, audio recordings, images, alpha-numerical identifiers and combinations of these",
style: TextStyle(fontSize: 16,color:Colors.grey.shade500),textAlign: TextAlign.center,),
],
),
),
bottomNavigationBar: Hidable(
controller: scrollController,
wOpacity: true,
child: Container(
// height: 100,
// padding: EdgeInsets.all(10),
// color: Colors.blue.shade700,
child: BottomNavigationBar(
backgroundColor: Colors.blue,
fixedColor: Colors.white,
unselectedItemColor: Colors.white,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home_outlined,),
label: "Home"
),BottomNavigationBarItem(
icon: Icon(Icons.chat_outlined,),
label: "Chat"
),BottomNavigationBarItem(
icon: Icon(Icons.person,),
label: "Profile",
),
],
),
),
),
);
}
}
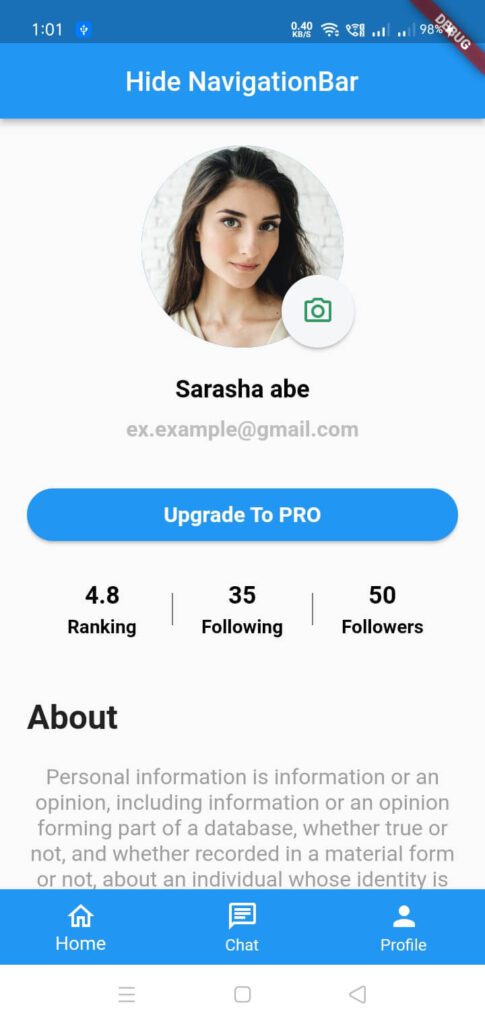
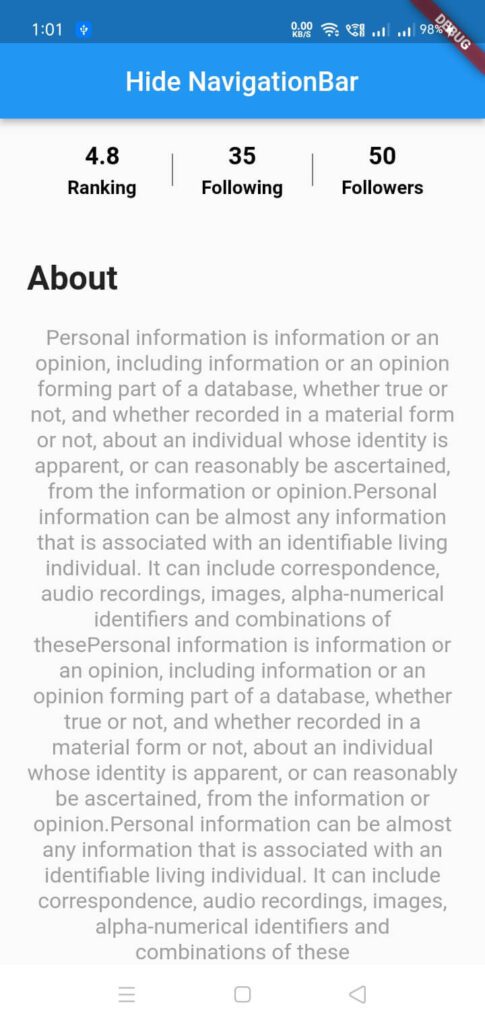
OutPut