
If you want to add wave curve animation to your project without knowledge of any animation, quadratic bezier, and custom clipper path then this article helps you. In this article, we have to use a flutter package that helps you to create a wave with less code. You only need to add some colors, duration, height, and number of curves.
In this article, we are using wave Flutter package.
Step 1: First you add the package into your pubspec.yaml and click Pub get code give blew
dependencies:
flutter:
sdk: flutter
wave: ^0.0.8
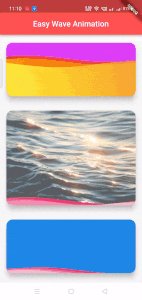
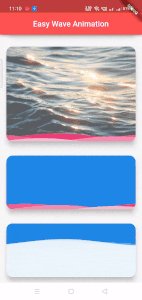
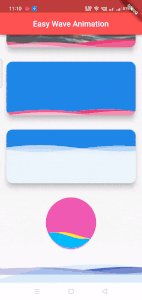
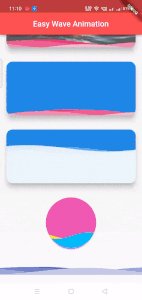
Step 2: you can design different-different layouts using this package we explained five different and unique designs for you. you can implement them separately or together both are looking good.
import 'package:flutter/material.dart';
import 'package:wave/config.dart';
import 'package:wave/wave.dart';
//import wave package
//set this class to home: attribute of MaterialApp() at main.dart
class MyWave extends StatelessWidget{
@override
Widget build(BuildContext context) {
double height = 152.0;
double marginHorizontal = 16.0;
marginHorizontal = 16.0 +
(MediaQuery.of(context).size.width > 512
? (MediaQuery.of(context).size.width - 512) / 2
: 0);
return Scaffold(
appBar: AppBar(
centerTitle: true,
title:Text("Easy Wave Animation"),
backgroundColor: Colors.redAccent
),
body:
Center(
child: SingleChildScrollView(
child: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SizedBox(height: 20,),
Container(
height: height,
width: double.infinity,
child: Card(
elevation: 12.0,
margin: EdgeInsets.only(
right: marginHorizontal, left: marginHorizontal, bottom: 16.0),
clipBehavior: Clip.antiAlias,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(16.0))),
child: WaveWidget(
config: CustomConfig(
gradients: [
[Colors.red, Color(0xEEF44336)],
[Colors.red[800]!, Color(0x77E57373)],
[Colors.orange, Color(0x66FF9800)],
[Colors.yellow, Color(0x55FFEB3B)]
],
durations: [35000, 19440, 10800, 6000],
heightPercentages: [0.20, 0.23, 0.25, 0.30],
gradientBegin: Alignment.bottomLeft,
gradientEnd: Alignment.topRight,
),
backgroundColor: Colors.purpleAccent,
size: Size(double.infinity, double.infinity),
waveAmplitude: 0,
),
),
),
SizedBox(height: 20,),
Container(
height: 256.0,
child: Card(
elevation: 12.0,
margin: EdgeInsets.only(
right: marginHorizontal, left: marginHorizontal, bottom: 16.0),
clipBehavior: Clip.antiAlias,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(16.0))),
child: WaveWidget(
config: CustomConfig(
colors: [
Colors.pink[400]!,
Colors.pink[300]!,
Colors.pink[200]!,
Colors.pink[100]!
],
durations: [18000, 8000, 5000, 12000],
heightPercentages: [0.85, 0.86, 0.88, 0.90],
),
backgroundColor: Colors.blue[600],
size: Size(double.infinity, double.infinity),
waveAmplitude: 0,
backgroundImage: DecorationImage(
image: NetworkImage(
'https://images.unsplash.com/photo-1554779147-a2a22d816042?crop=entropy&cs=tinysrgb&fm=jpg&ixlib=rb-1.2.1&q=80&raw_url=true&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=3540',
),
fit: BoxFit.cover,
colorFilter:
ColorFilter.mode(Colors.white, BlendMode.softLight),
),
),
),
),
SizedBox(height: 20,),
SizedBox(height: 20,),
Container(
height: height,
width: double.infinity,
child: Card(
elevation: 12.0,
margin: EdgeInsets.only(
right: marginHorizontal, left: marginHorizontal, bottom: 16.0),
clipBehavior: Clip.antiAlias,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(16.0))),
child: WaveWidget(
config: CustomConfig(
colors: [
Colors.white70,
Colors.white54,
Colors.white30,
Colors.white24,
],
durations: [32000, 21000, 18000, 5000],
heightPercentages: [0.25, 0.26, 0.28, 0.31],
),
backgroundColor: Colors.blue[600],
size: Size(double.infinity, double.infinity),
waveAmplitude: 0,
),
),
),
SizedBox(height: 20,),
Align(
child: Container(
height: 128,
width: 128,
decoration:
BoxDecoration(shape: BoxShape.circle, boxShadow: [
BoxShadow(
color: Color(0xFF9B5DE5),
blurRadius: 2.0,
spreadRadius: -5.0,
offset: Offset(0.0, 8.0),
),
]),
child: ClipOval(
child: WaveWidget(
config: CustomConfig(
colors: [
Color(0xFFFEE440),
Color(0xFF00BBF9),
],
durations: [
5000,
4000,
],
heightPercentages: [
0.65,
0.66,
],
),
backgroundColor: Color(0xFFF15BB5),
size: Size(double.infinity, double.infinity),
waveAmplitude: 0,
),
),
),
),
SizedBox(height: 20,),
Container(
height: 48,
child: WaveWidget(
config: CustomConfig(
colors: [
Colors.indigo[400]!,
Colors.indigo[300]!,
Colors.indigo[200]!,
Colors.indigo[100]!
],
durations: [18000, 8000, 5000, 12000],
heightPercentages: [0.65, 0.66, 0.68, 0.70],
),
size: Size(double.infinity, double.infinity),
waveAmplitude: 0,
),
),
SizedBox(height: 20,),
],
),
),
),
),
);
}
}