
A bottom navigation bar is a content widget present at the bottom of an app to select or navigate to different pages of the app. It is usually used in conjunction with a scaffold, where it is supplied as an argument to Scaffold.bottomNavigationBar.
Although Flutter provides you with the BottomNavigationBar class, in this article you will learn how to create your own BottomNavigationBar. This will be an in-depth tutorial.
As you can see from the implementation of the bottom navigation property, the bottom navigation bar does not specifically refer to a widget. This allows us to assign the widget of our choice to the bottom navigation bar attribute of the scaffold. Once you’ve started your native flutter app, your material app assigns the homepage() class to the home attribute.
Step 1: First create a new flutter project and edit the main.dart file like this
import 'package:flutter/material.dart';
import 'BottomNavigation.dart';
void main() {
runApp(MainApp());
}
class MainApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: BottomNavigation(),
);
}
}
Step 2: Before creating and editing the BottomNavigation file you must create Pages like this; right-click lib folder->new->Dart file->HomePage file.
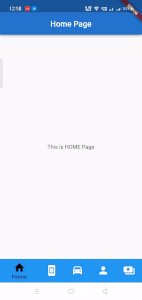
HomePage.dart
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Home Page'),
backgroundColor: Color(0xff2273ce),
),
body: Center(
child: Text('This is HOME Page'),
),
);
}
}
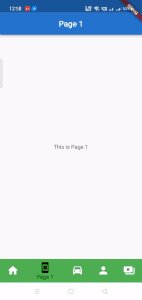
Page1.dart
import 'package:flutter/material.dart';
class Page1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Page 1'),
backgroundColor: Color(0xff2273ce),
),
body: Center(
child: Text('This is Page 1'),
),
);
}
}
Page 2
import 'package:flutter/material.dart';
class Page2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Page 2'),
backgroundColor: Color(0xFFD91E1E),
),
body: Center(
child: Text('This is Page 2'),
),
);
}
}
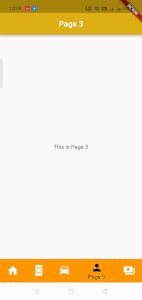
Page 3
import 'package:flutter/material.dart';
class Page3 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Page 3'),
backgroundColor: Color(0xFFDEB113),
),
body: Center(
child: Text('This is Page 3'),
),
);
}
}
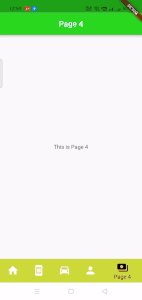
Page 4
import 'package:flutter/material.dart';
class Page4 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Page 4'),
backgroundColor: Color(0xFF2AD91E),
),
body: Center(
child: Text('This is Page 4'),
),
);
}
}
Step 3: Now Creating BottomNavigation file.
import 'package:flutter/material.dart';
import 'HomePage.dart';
import 'Page1.dart';
import 'Page2.dart';
import 'Page3.dart';
import 'Page4.dart';
class BottomNavigation extends StatefulWidget {
BottomNavigation ({Key? key}) : super(key: key);
@override
_MyNavigationBarState createState() => _MyNavigationBarState();
}
class _MyNavigationBarState extends State<BottomNavigation > {
int _selectedIndex = 0;
final _widgetOptions = [
HomePage(),
Page1(),
Page2(),
Page3(),
Page4(),
];
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
backgroundColor: Colors.blue
),
BottomNavigationBarItem(
icon: Icon(Icons.book_online),
label: 'Page 1',
backgroundColor: Colors.green
),
BottomNavigationBarItem(
icon: Icon(Icons.drive_eta_rounded),
label: 'Page 2',
backgroundColor: Colors.greenAccent,
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'Page 3',
backgroundColor: Colors.orange,
),
BottomNavigationBarItem(
icon: Icon(Icons.payments),
label: 'Page 4',
backgroundColor: Colors.lime,
),
],
type: BottomNavigationBarType.shifting,
currentIndex: _selectedIndex,
selectedItemColor: Colors.black,
iconSize: 30,
onTap: _onItemTapped,
elevation: 5
),
);
}
}








