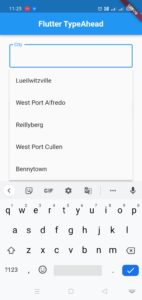
Hii guys today we understand and create a new validation form with AutoComplete & Typeahead. A TypeAhead (autocomplete) widget for Flutter, where you can show suggestions to users as they type. A highly customizable typeahead (autocomplete) text input field for Flutter Web Technologies. Flutter is in its developing stage and its community is increasing day by day. It has been venturing into the mobile development market due to its rich set of fully customizable widgets and flexible UI, but now there are also some issues that require you to search for hours to get the desired output. Here, we are going to talk about the typeahead package in flutter which is a well-designed and easy-to-use package that is used for dropdown with the search input field.
Features:
- Shows suggestions in an overlay that floats on top of other widgets
- Allows you to specify what the suggestions will look like through a builder function
- Allows you to specify what happens when the user taps a suggestion
- Accepts all the parameters that traditional TextFields accept, like decoration, custom TextEditingController, text styling, etc.
- Provides two versions, a normal version and a FormField version that accepts validation, submitting, etc.
- Provides high customizability; you can customize the suggestion box decoration, the loading bar, the animation, the debounce duration, etc.
Step1: create FlutterTypeAhead.dart class with stateful widget like this
import 'package:flutter/material.dart';
class FlutterTypeAhead extends StatefulWidget {
const FlutterTypeAhead({Key? key}) : super(key: key);
@override
State<FlutterTypeAhead> createState() => _FlutterTypeAheadState();
}
class _FlutterTypeAheadState extends State<FlutterTypeAhead> {
@override
Widget build(BuildContext context) {
return Container();
}
}
Step 2: Create and Validate Forms With AutoComplete & Typeahead you can add the Flutter TypeAhead package in pubspec.yaml file and one more package Faker dependency like this
dependencies:
flutter:
sdk: flutter
flutter_typeahead: ^4.1.1
Step 3: now implement this code in FlutterTypeAhead.dart file
import 'package:flutter/material.dart';
import 'package:flutter_typeahead/flutter_typeahead.dart';
import 'CityData.dart';
import 'FoodData.dart';
class FlutterTypeAhead extends StatefulWidget {
const FlutterTypeAhead({Key? key}) : super(key: key);
@override
State<FlutterTypeAhead> createState() => _FlutterTypeAheadState();
}
class _FlutterTypeAheadState extends State<FlutterTypeAhead> {
final formkey = GlobalKey<FormState>();
final controllerCity = TextEditingController();
final controllerFood = TextEditingController();
String? seletedCity;
String? seletedFood;
@override
Widget build(BuildContext context) {
final String tittle = "Flutter TypeAhead";
final style = TextStyle(fontSize: 20,fontWeight: FontWeight.bold);
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text(tittle,style: style,),
),
body: SafeArea(
child: Container(
padding: EdgeInsets.all(24),
child: Form(
key: formkey,
child: SingleChildScrollView(
child: Column(
children: <Widget>[
buildCity(),
SizedBox(height: 12,),
buildFood(),
SizedBox(height: 12,),
buildSubmit(context),
],
),
),
),
),
),
);
}
buildCity() => TypeAheadFormField<String?>(
textFieldConfiguration: TextFieldConfiguration(
controller: controllerCity,
decoration: InputDecoration(
labelText: 'City',
border: OutlineInputBorder(),
)
),
suggestionsCallback: CityData.getSuggetions,
itemBuilder: (context,String? suggetion) => ListTile(
title: Text(suggetion!),
),
onSuggestionSelected: (String? suggetion) =>
controllerCity.text = suggetion!,
validator: (value)=>
value != null && value.isEmpty ? 'Please select a city' : null,
onSaved: (value)=> seletedCity = value,
);
buildFood() => TypeAheadFormField<String?>(
textFieldConfiguration: TextFieldConfiguration(
controller: controllerFood,
decoration: InputDecoration(
labelText: 'Food',
border: OutlineInputBorder(),
)
),
suggestionsCallback: FoodData.getSuggetions,
itemBuilder: (context,String? suggetion) => ListTile(
title: Text(suggetion!),
),
onSuggestionSelected: (String? suggetion) =>
controllerFood.text = suggetion!,
validator: (value)=>
value != null && value.isEmpty ? 'Please select a food' : null,
onSaved: (value)=> seletedFood = value,
);
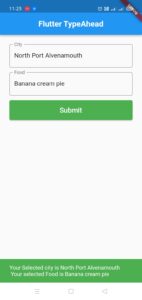
Widget buildSubmit(context) =>ElevatedButton(
child: Text('Submit',style: TextStyle(fontSize: 18),),
style: ElevatedButton.styleFrom(
primary: Colors.green,
minimumSize: const Size.fromHeight(50),),
onPressed: () {
final form = formkey.currentState!;
if(form.validate()){
form.save();
ScaffoldMessenger.of(context)
..removeCurrentSnackBar()
..showSnackBar(SnackBar(
content: Text('Your Selected city is $seletedCity\n Your selected Food is $seletedFood'),
backgroundColor: Colors.green,
));
}
},
);
}
Step3: then you can create two classes first CityData and FoodData class like this
import 'package:faker/faker.dart';
class CityData{
static final faker = Faker();
static final List<String> cities =
List.generate(100, (index) => faker.address.city());
static List<String> getSuggetions(String query) =>
List.of(cities).where((city) {
final cityLower = city.toLowerCase();
final querLower = query.toLowerCase();
return cityLower.contains(querLower);
}).toList();
}
import 'package:faker/faker.dart';
class FoodData{
static final faker = Faker();
static final List<String> foods =
List.generate(50, (index) => faker.food.dish());
static List<String> getSuggetions(String query) =>
List.of(foods).where((food) {
final foodLower = food.toLowerCase();
final querLower = query.toLowerCase();
return foodLower.contains(querLower);
}).toList();
}